返回前端作品列表
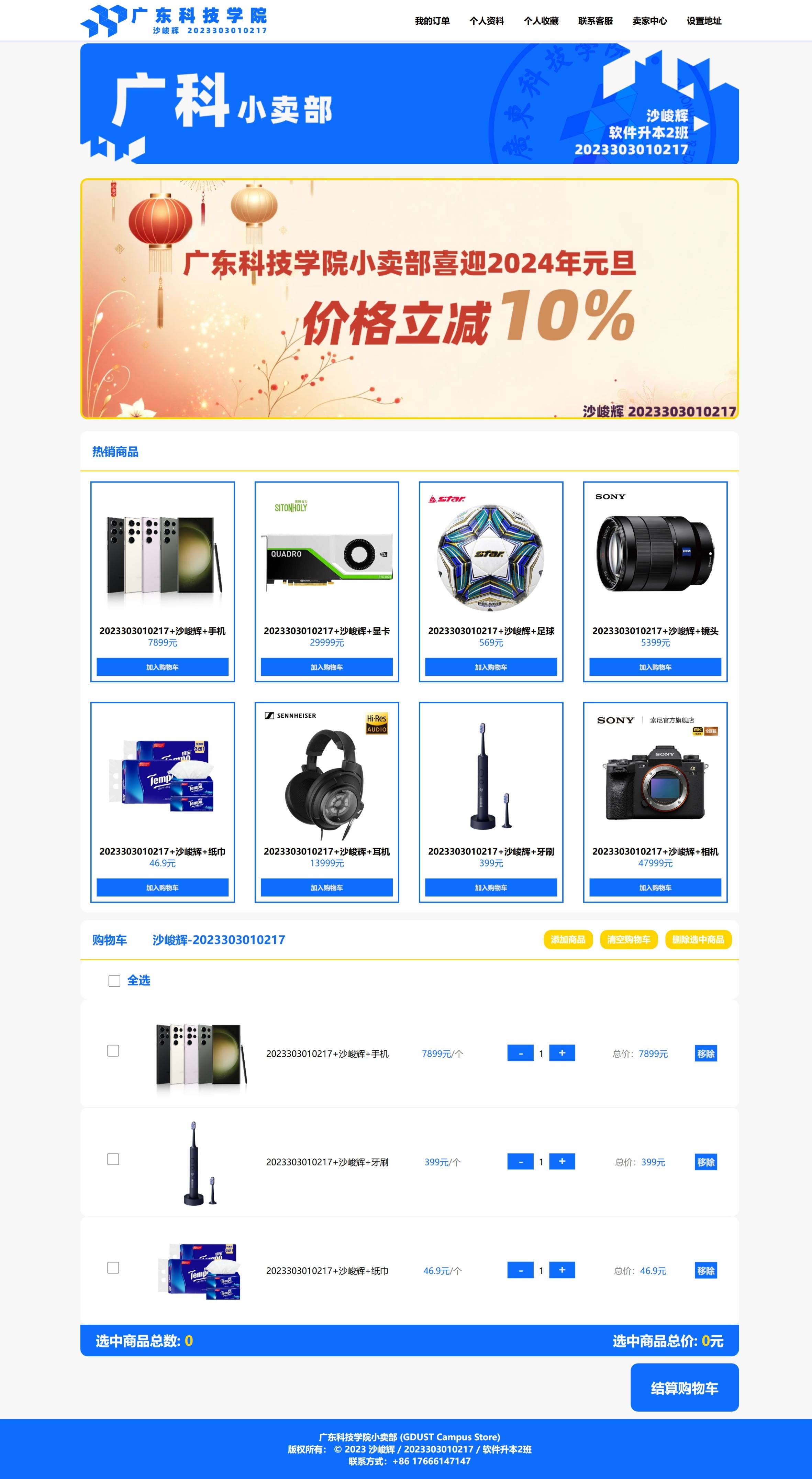
广科小卖部购物车
2023年12月课内作业单人项目
项目展示点击图片可放大查看

点击放大查看
项目概述
"广科小卖部购物车"是一个模拟校园的电子商务网页的前端静态项目,由我独立完成,是"网页设计"课程的期末作业。该项目精心设计了用户界面和交互,实现了购物车管理、商品数量调整和订单结算等核心功能。应老师要求,项目采用纯原生技术栈开发,并符合现代Web应用的开发标准和用户体验要求。
技术栈
核心技术
HTML5CSS3JavaScript (ES6+)响应式设计
功能实现
商品数据模型动态轮播图组件购物车状态管理本地存储 (LocalStorage)事件驱动的用户交互DOM 动态操作
项目资源
开发过程分析 → 设计 → 开发 → 测试 → 答辩
1
需求分析
基于课程要求分析项目核心功能点,确定了购物车的基本功能需求,包括商品展示、购物车管理、价格计算等关键模块。
2
设计阶段
设计了整体UI界面和色彩方案,创建了Logo和轮播图素材,规划了页面布局和组件结构,确保用户界面直观友好。采用简洁明快的设计风格,突出"广科小卖部"的校园特色。
3
编码实现
由于课程老师要求,不能使用框架,以便检验我们对基础知识的掌握程度,所以使用原生HTML5构建页面结构,CSS3实现样式美化和响应式布局,JavaScript实现交互功能。重点开发了购物车核心功能,包括商品展示、加入购物车、数量调整、价格计算、商品删除和结算等功能模块。
4
测试答辩
进行了全面的功能测试和用户体验优化,确保所有功能正常运行。最后通过现场演示和一对一答辩展示项目的设计理念和技术实现,获得了"网页设计"课程老师的高度评价。
功能亮点
1
商品展示系统
- 精美的轮播图展示,通过JavaScript实现自动轮播功能
- 热销商品展示区,清晰呈现商品信息和价格
2
购物车核心功能
- 购物车商品列表管理
- 商品数量实时调整功能
3
价格计算系统
- 单个商品总价实时计算
- 选中商品总数和总价动态统计
4
用户界面设计
- 响应式布局,适配不同屏幕尺寸
- 一整套统一的色彩、样式设计
5
性能优化
- 优化的DOM操作,提高页面渲染速度
- 高效的事件处理机制