返回前端作品列表
粤东科技学院二手交易网
2021年12月课程实训单人项目
项目展示点击图片可放大查看

点击放大查看

点击放大查看

点击放大查看

点击放大查看
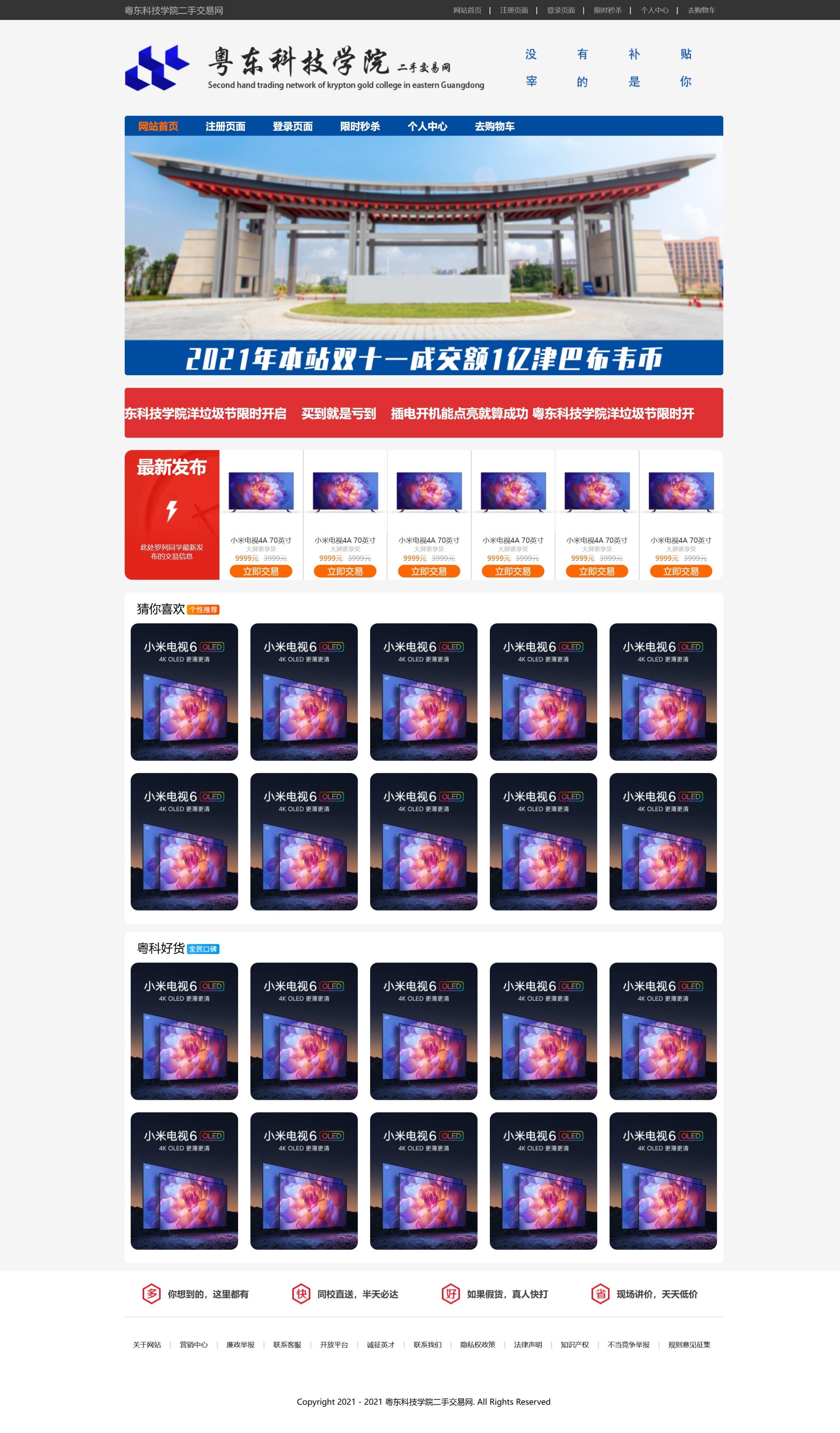
首页展示 - 包含导航和最新商品展示
项目概述
"粤东科技学院二手交易网"是一个面向学院学生的二手物品交易平台的前端静态项目。该项目立足于满足校园内部二手物品交易需求,由我独立完成,作为课程实训项目成果,项目采用纯原生前端技术栈构建,无后端功能,包含六个核心页面:首页、登录、注册、限时秒杀、购物车和个人中心,静态展示了一个在校园环境中运营的二手交易平台的界面设计。
技术栈
核心技术
HTML5CSS3JavaScript(原生)
功能实现
文字滚动效果轮播图展示倒计时秒杀功能表单验证商品放大预览响应式布局
项目资源
开发过程需求分析 → 设计规划 → 前端开发 → 测试优化
1
需求分析
根据课程实训指导书的要求,确定了校园二手交易平台作为项目主题,明确了包括首页展示、用户注册登录、商品展示、购物车管理和个人中心等核心功能模块。
2
设计规划
参考小米商城和学校官网的设计风格,定义了统一的色彩方案和交互风格,完成了页面布局规划和功能流程设计。
3
前端开发
使用纯原生HTML5搭建页面结构,CSS3负责样式呈现,并使用原生JavaScript实现动态交互功能。其中包括:设计首页轮播图、实现文字滚动特效、开发限时秒杀功能、完成表单验证逻辑、实现商品放大预览功能等。
4
测试优化
对各页面功能和兼容性进行全面测试,针对发现的问题进行修复和优化,确保整体交互流畅,视觉体验良好。
功能亮点
1
首页展示
- 顶部导航与轮播图展示
- 文字滚动通知功能
- 最新发布商品与猜你喜欢板块
- 限时秒杀倒计时提醒
2
用户系统
- 注册表单实时验证(学号、手机、邮箱、姓名、密码)
- 登录表单简洁明了
3
商品展示
- 商品分类导航
- 多种商品布局展示
- 价格对比显示(原价与折扣价)
4
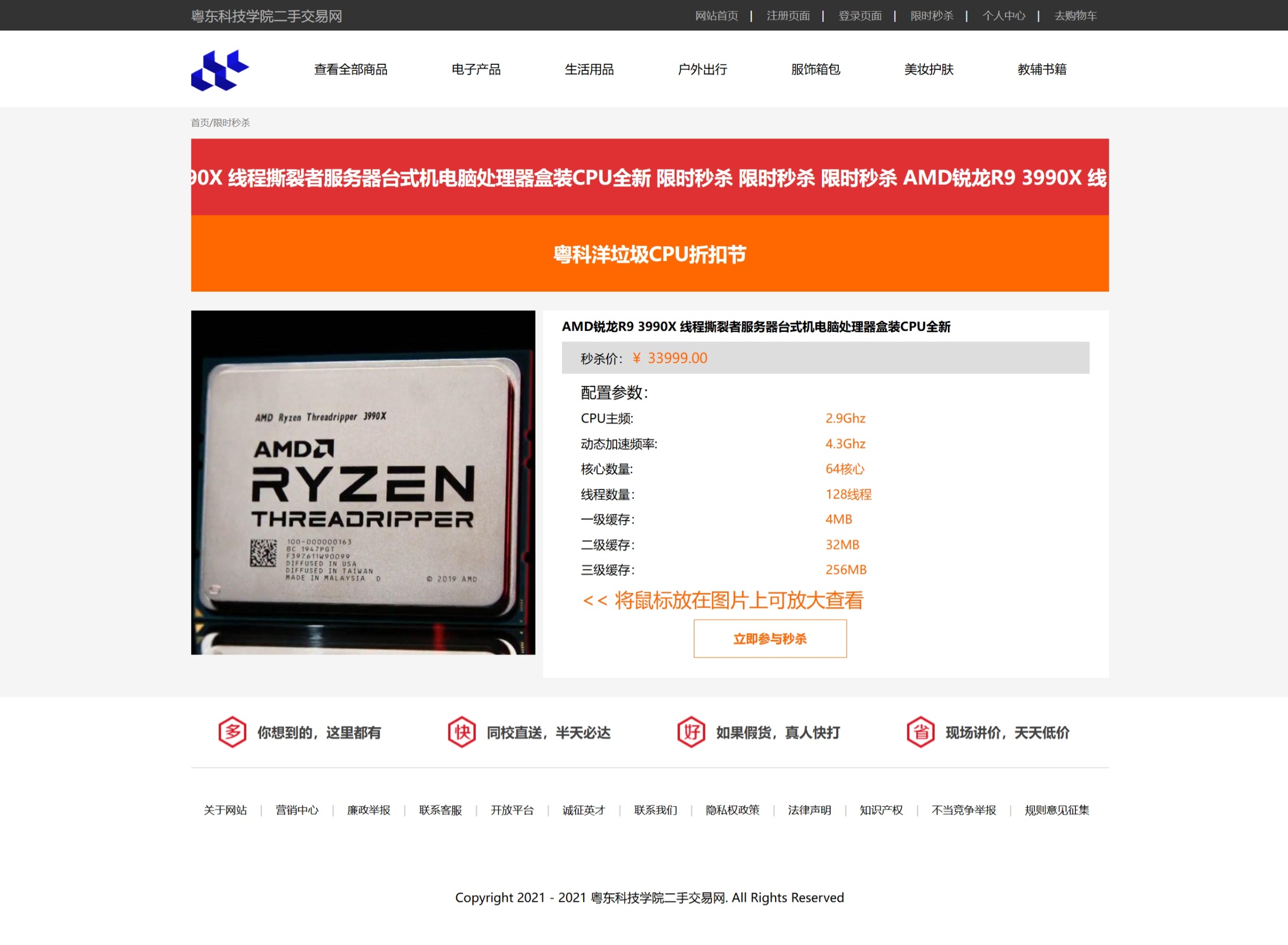
限时秒杀
- 商品放大预览功能
- 详细参数展示
- 秒杀时间倒计时
5
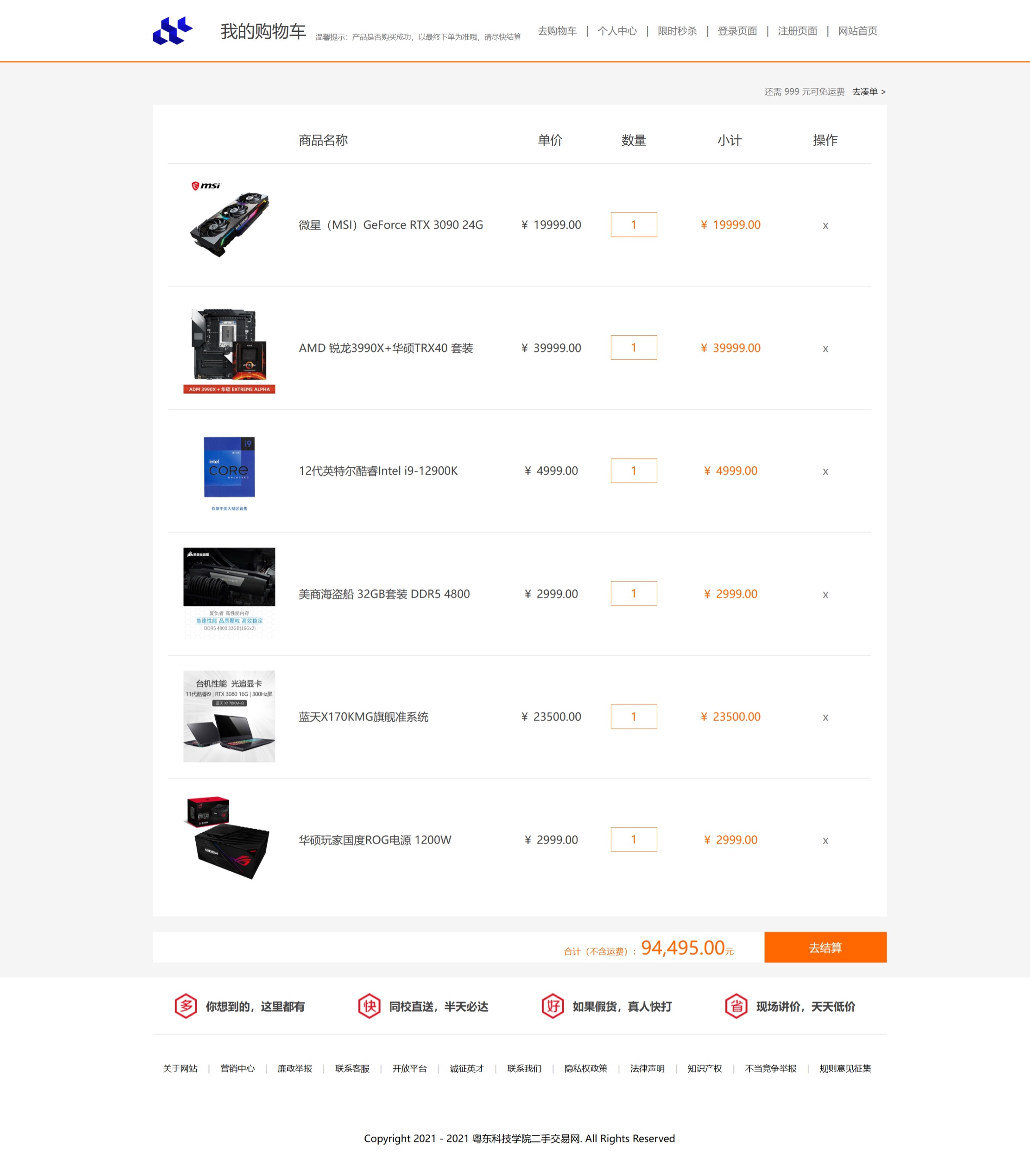
购物车
- 商品列表与数量管理
- 价格自动计算功能
- 结算流程设计
6
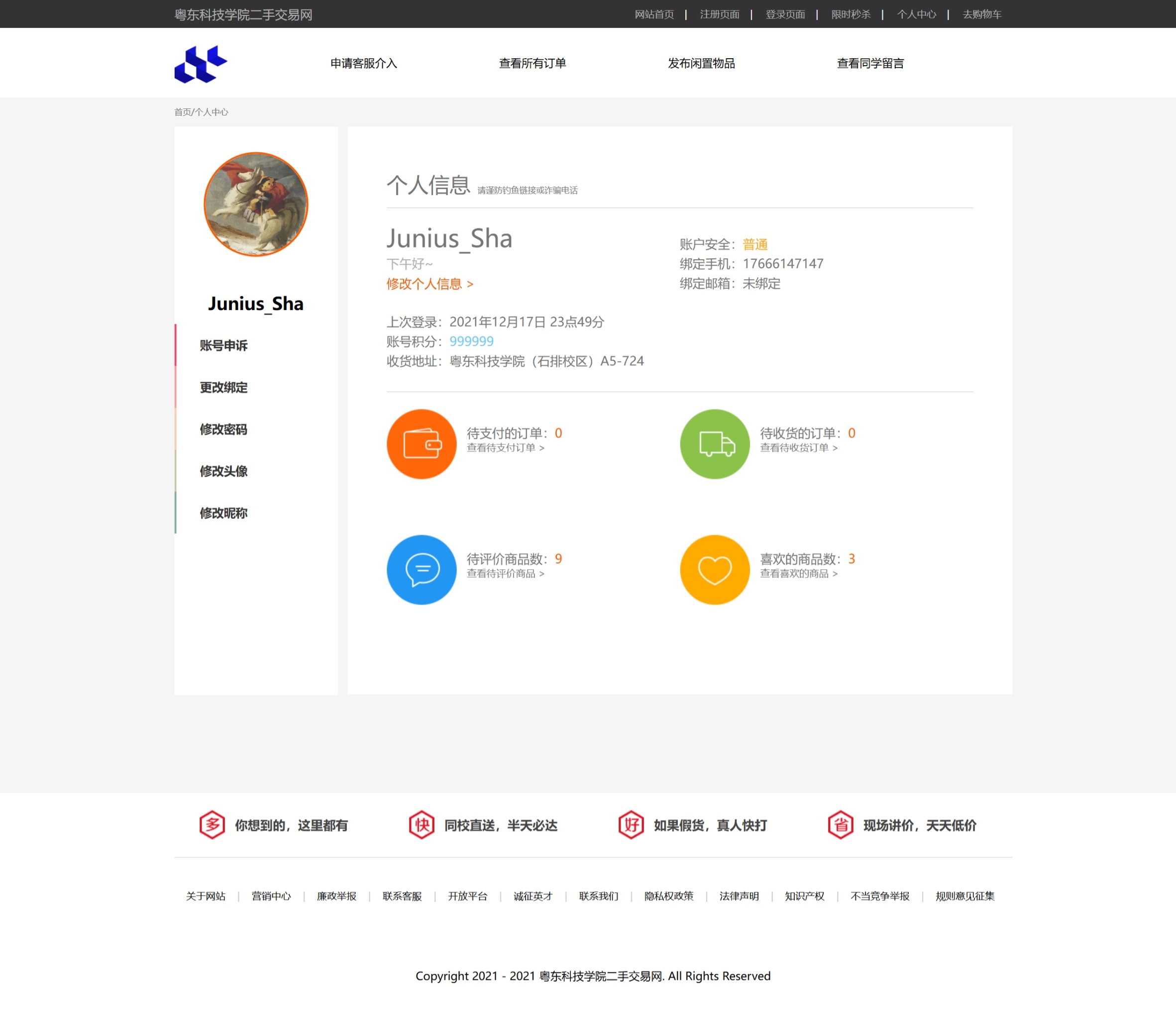
个人中心
- 用户信息展示
- 查看订单状态