返回前端作品列表
广科猫咖
2024年6月课程实训单人项目
项目展示点击图片可放大查看

点击放大查看

点击放大查看

点击放大查看
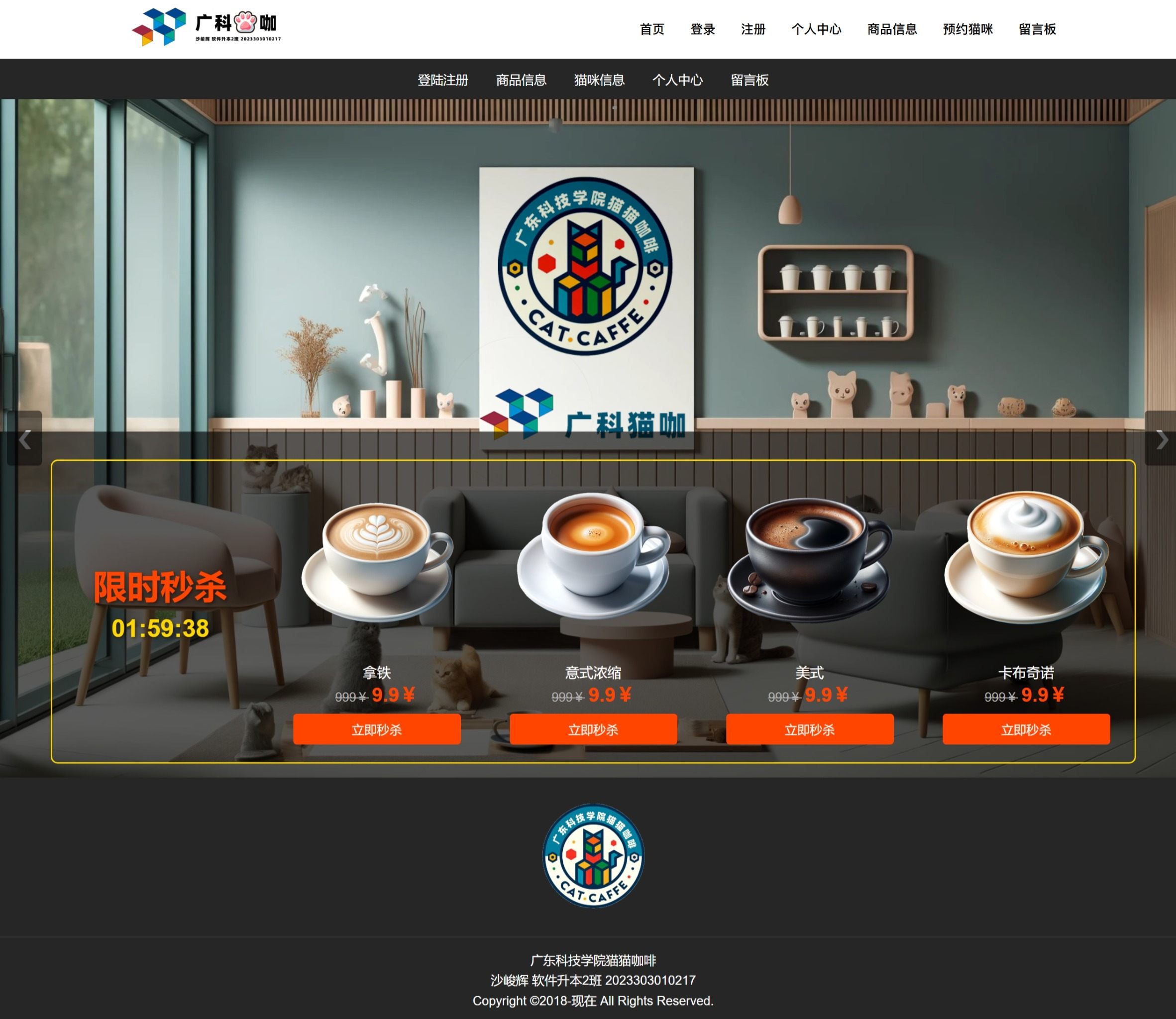
首页展示 - 包含Banner轮播和特色导航
项目概述
"广科猫咖"是一个集餐点销售、预约猫咪和社区交流为一体的前端静态项目。灵感来自于在校期间看到学校里放养了很多小猫,正好"前端开发课程设计"的老师要求我们为咖啡店制作一个网站检验学习成果。于是我将广东科技学院的特色与咖啡、猫咪相融合,构造了一个简单的网站。
技术栈
核心技术
HTML5CSS3JavaScript
功能实现
动态轮播表单验证LocalStorage
项目资源
开发过程设计 → 开发 → 测试 → 答辩
1
任务分析
基于老师给定的课程实训指导书要求,确定了猫咖主题作为方向,明确课程得分点,包括首页展示、商品管理、猫咪预约和用户互动等诸多模块。
2
设计阶段
使用DALL-E和Photoshop设计了Logo和轮播图,设计了整套风格和色调,编辑好素材准备开始编码。
3
编码实现
由于老师不允许使用框架,所以使用原生HTML5和CSS3搭建基本的HTML框架和通用的CSS样式,开始编码,如开发猫咪预约系统和留言板功能,增加localStorage存储。
4
测试答辩
全面测试各功能模块,优化用户体验和性能。通过现场一对一的和老师演示网页、讲解功能,展示项目设计理念和技术亮点。
功能亮点
1
首页功能
- 导航栏与轮播图展示
- 限时秒杀(带倒计时功能)
2
用户系统
- 登录与注册表单验证
- 本地存储用户信息
3
商品系统
- 商品分类与详情展示
- 购物车管理与结算功能
4
猫咪预约
- 猫咪信息与图片放大功能
- 时间选择与预约提交
5
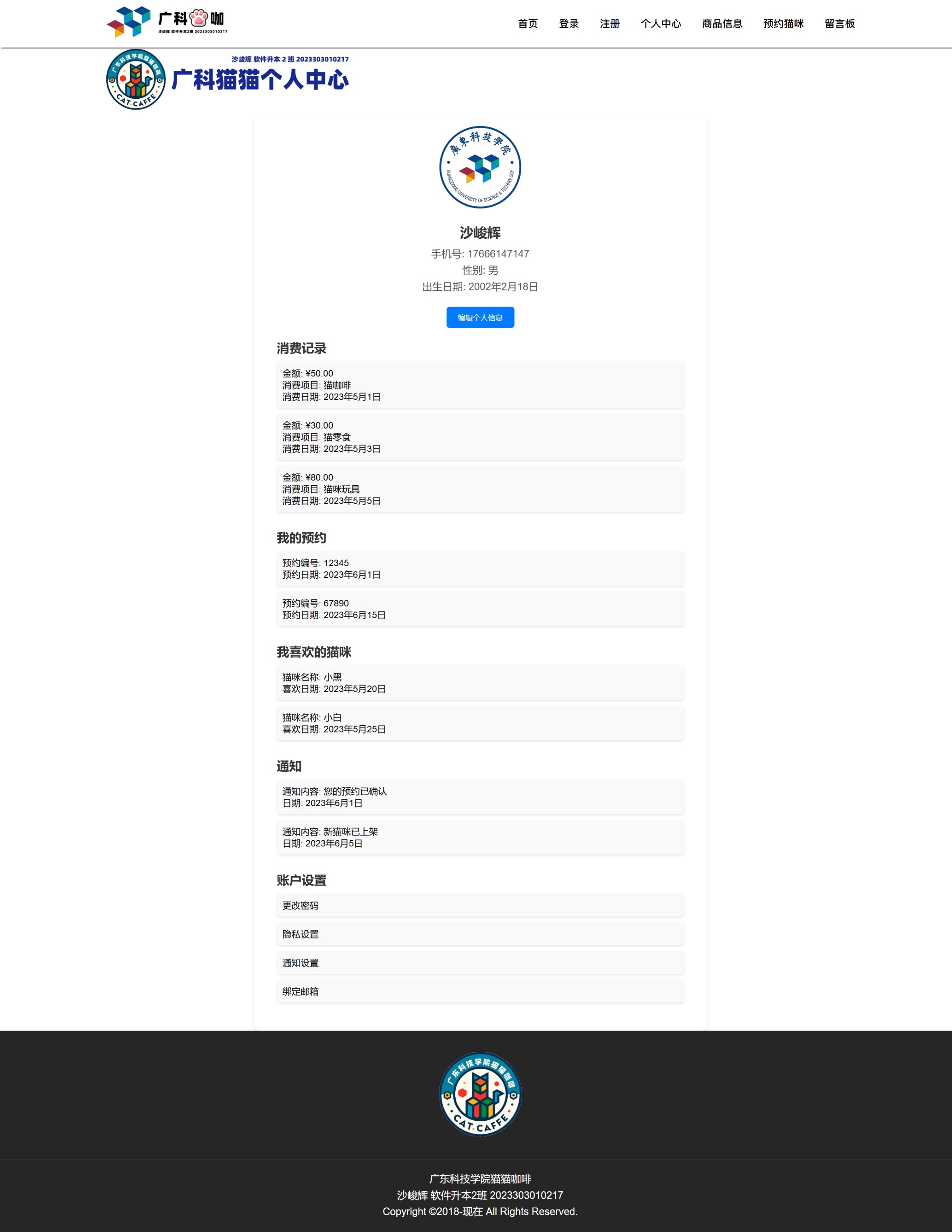
个人中心
- 用户信息与订单查看
- 账户设置管理
6
留言系统
- 留言发布与展示功能
- 删除功能与时间戳显示